WordPress Off-Canvas Sliding Panel — Ninja Kick
$5.00
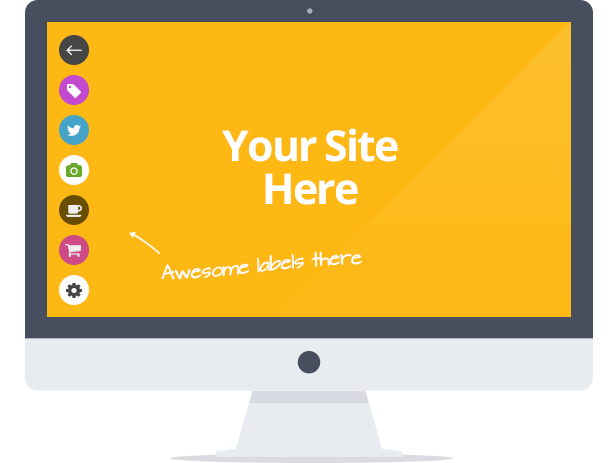
Ninja Kick: Sliding Panel is a premium WordPress plugin that adds hidden off-canvas sidebar with push or sliding animation on your WP website. Extra content added to sliding panel will wait for it’s time to reveal! You can utilize this plugin in so many ways. For example add navigation, social feeds, offer an subscription, display ads, registration or contact form, shopping cart etc. Popups are so 2009!
There is never enough space in WordPress sidebar. Imagine you get unlimited hidden sidebar areas where you can put everything your heart desires. And the greatest thing is your visitors get instant access to your important content, form or offer. No more waiting on page loading! Ninja Kick: Sliding Panel saves time landing more clients for your business.
With Ninja Kick: Sliding Panel for WordPress you can easily create multiple tabs and set display rules to hide or show tab on exact page or set of pages. Design each tab, control it’s behaviour and finally add your content. Sliding panels accept any kind of content like html, third-party shortcodes and embeded content from social networks, Google services and so on.
It’s great to unite sliding panels with your favourite free or premium plugins like Contact Form 7, Gravity Forms, Mailchimp for WordPress, WP Google Maps, Essential Grid and others.

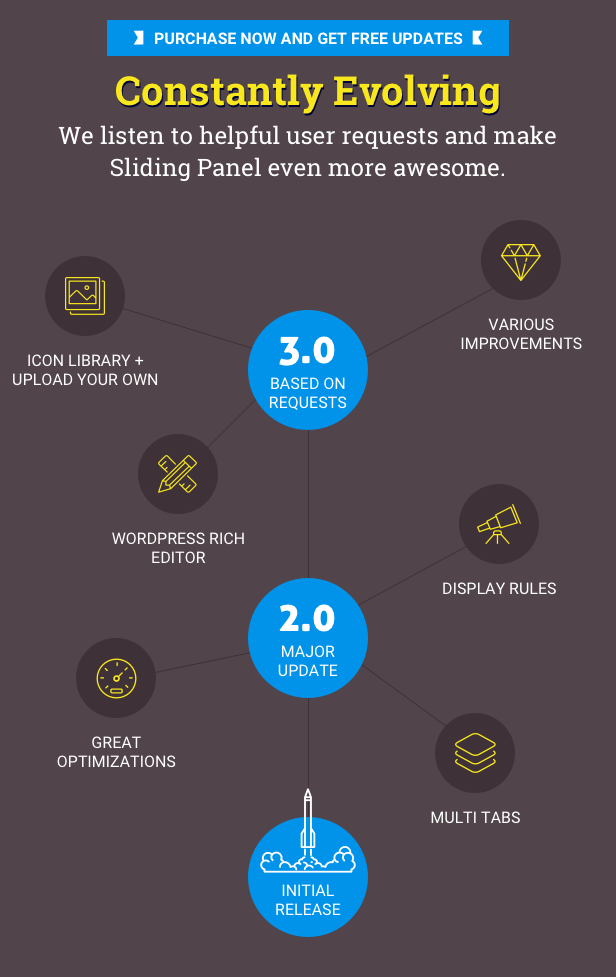
Multiple panels and trigger methods

It’s possible to hide plugin’s floating buttons and use any another element on your website to trigger panels. For example you can set trigger on menu item, any button, image or link on your page.
Features:

- Rich-Text Editor for panel’s content.
- Icon Library + upload your own.
- 100% Responsive.
- Multi-tabs per one site.
- Display rules for each tab.
- Use specific tabs as simple links.
- Different styles for floating buttons.
- Panel settings for background, paddings, revealing effects etc.
- User-friendly Settings page.
- Option to hide floating label and trigger panel opening from any element on page.
- Panel opening function can read from trigger new HTML to paste in sidebar. You need to add this HTML data in your page code with jQuery method like this:
<script>
jQuery('#unique.nks_cc_trigger_element').data('NKS-html', '<div>Hi I will be inserted to sidebar when someone clicks this link</div>')jQuery('#another.nks_cc_trigger_element').data('NKS-html', generated_HTML_variable)
</script>
Plugin uses modern CSS3 transitions. It’s 100% responsive and even reacts on swipe gestures (for closing panel). You can look at some examples how to use Ninja Kick:
Use cases
Here’s just a few ideas how you can utilize sliding panels on your WordPress website or blog. Embed content or use your favourite plugin shortcodes. Just put it in NK: Sliding Panel and that’s it!
- Sign up/ Log In forms.
- Embeded social cards or feeds using various social media plugins.
- Contact information with embeded map.
- Opt-in form.
- Navigation menu.
- Social locker.
- Currency exchange rates or conversion tool.
- Any kind of calculators e.g. loan calculator.
- Team member biography.
- Video presentations.
- Important notifications and announcements.
- Shopping cart information.
- User polls.
- Testimonials.
- And more!
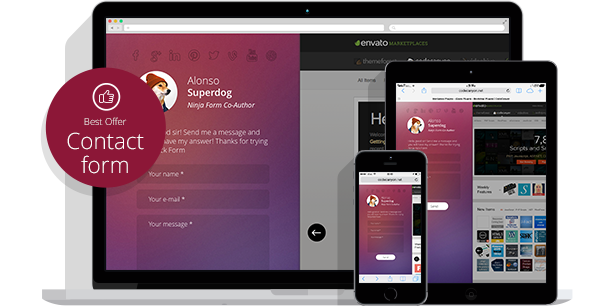
Ready solution for contact forms
Check out existing solution for contact form If you are looking for stylish form with the same off-canvas animation that’s definitely your choice! Three themes with clean design, a lot of customization and frequent updates.

Known issues
Chrome browser has some glitches rendering fixed background (background-attachment:fixed rule) after CSS transformations applied (which is happening when plugin pushes content). Background becomes static and flickers. This cannot be fixed until Chrome devs fix this for their browser. Plugin applies workaround for this case when body element has fixed background. For rest elements it applies background attachment ‘static’ in Chrome. You can use slide out animation instead of pushing content if you want your background to be fixed.
Problems are possible on RTL (right-to-left oriented) sites, use at your own risk.