Divi Fullwidth Header Extended
- Typing Effect
- Rotator Effect(Lots of Animation)
- Textillate Effect
- TextGIF Effect
- Text Behind Title
Fancy Line on Title - Background Effects
- Hover Content Animation
- Video Popup
- No crack or null files 100% original files
- you received update file life times from us
- Use On Unlimited Site
- 100% Free From Virus / Malicious Script
- Standard Support From Our Experts
$5.00
More than 4000 customers and counting from around the world rely on Divi Fullwidth Header Extended. Featured on ElegantThemes blog topic on 10 Awesome Third-Party Divi Plugins and also featured as Divi Plugin Highlight. One of the must have for Divi sites.
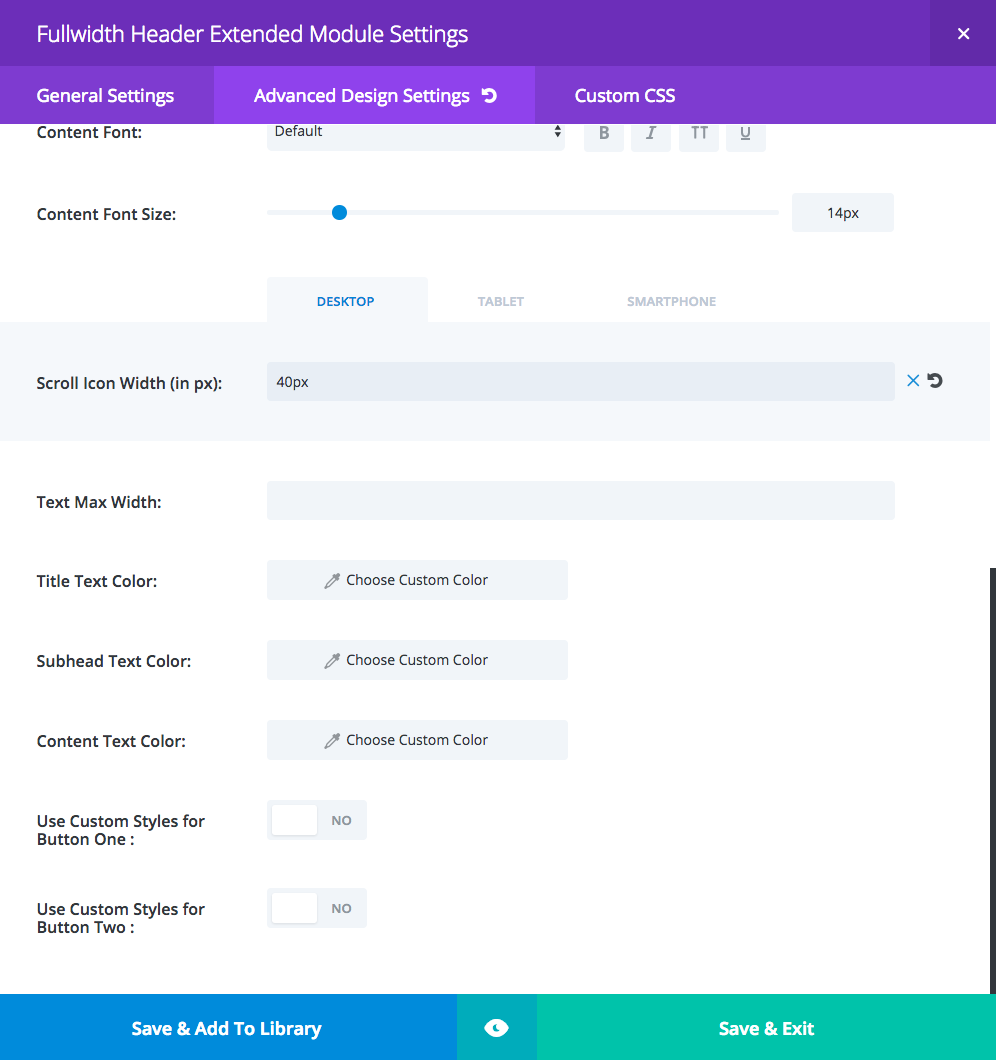
How To Add A Fullwidth Header Module To Your Page
Before you can add a fullwidth header module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Enable Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

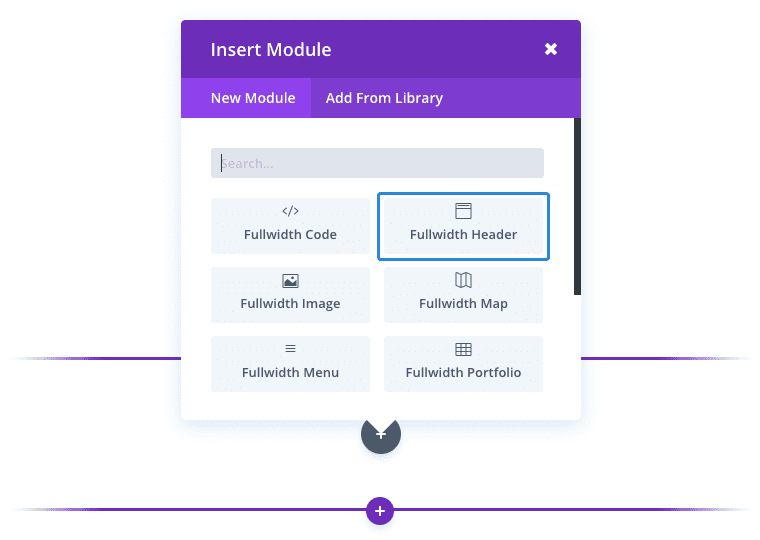
Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New fullwidth modules can only be added inside of fullwidth sections. If you are starting a new page, don’t forget to add a fullwidth section to your page first. We have some great tutorials about how to use Divi’s section elements.

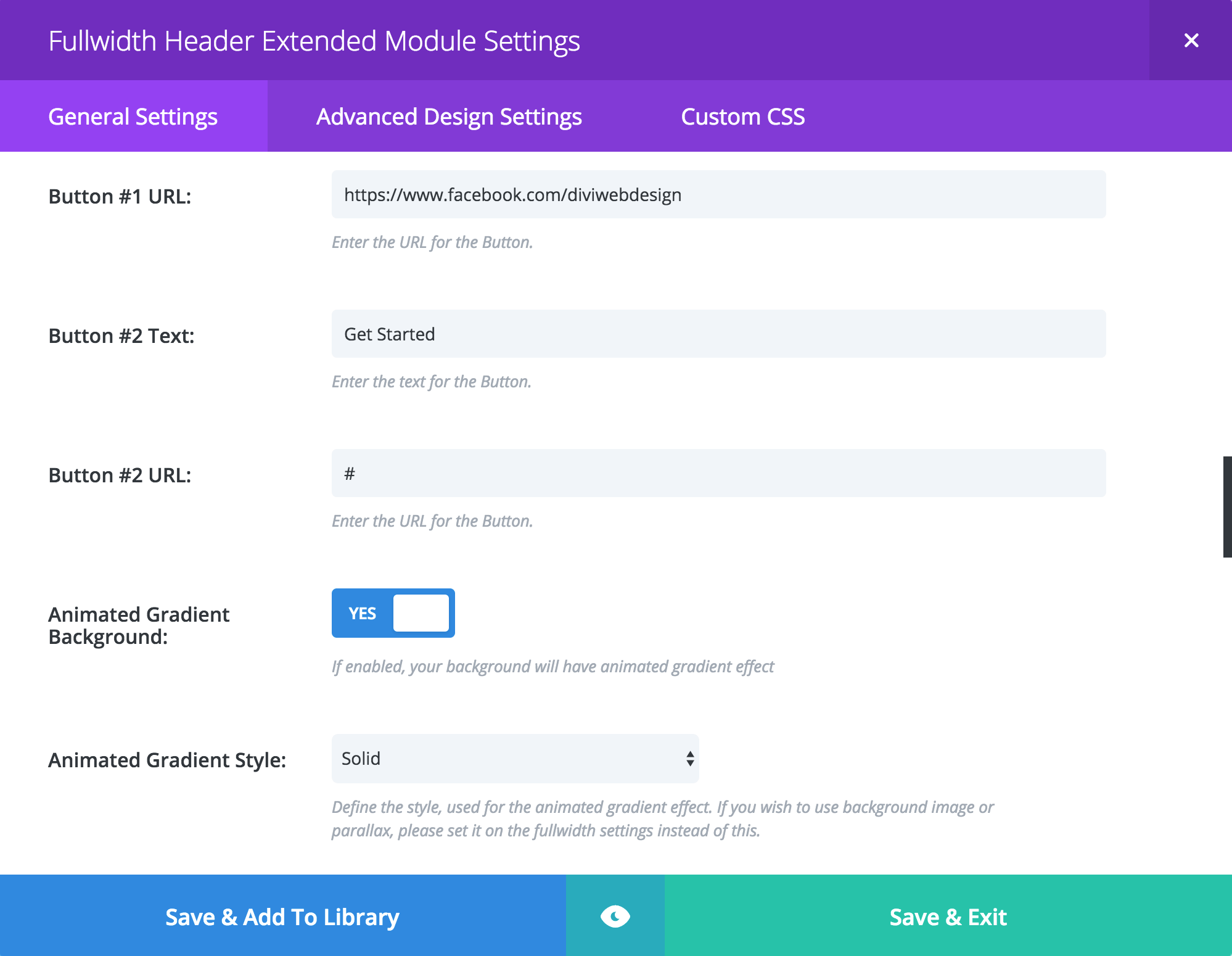
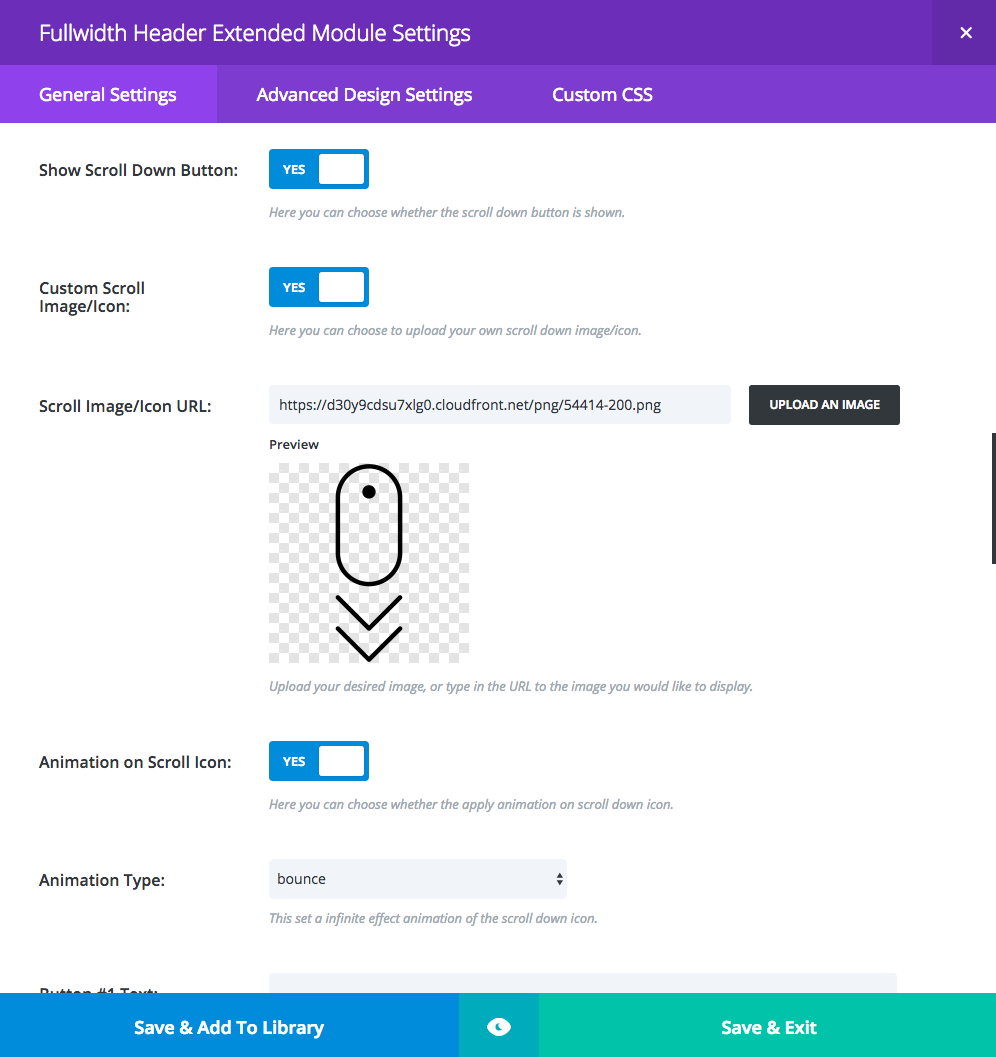
Locate the fullwidth header module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “fullwidth header” and then click enter to automatically find and add the fullwidth header module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Divi Fullwidth Header Extended module brings you 5 title text effects to play around with. You can choose to have purely typing, rotator, textillate, TextGIF, shuffle effect or some static text in front while typing/rotator effect following after it at the same time.
Use a Fancy Line to bring attention to your title. Toggle the line on top or bottom of the title, change the color and alignment, have fun and see what works best for you. You can also easily add a sub-header and toggle it to be above or below the header title.
Want a search input right on the header or even a video popup? We’ve taken care of that.
N.B- You Need divi theme use this product buy divi theme
Related Products